코스의 첫 시작, 사전캠프 과정이다.
대학에서도 html과 css를 배웠지만 깊게 배우진 않았다.
서블릿 서버를 위해 간단한 페이지를 만든 정도.
Bootstrap도 없이 다 해야 했으니 여간 번거로운 일이 아니었다.
이번 강의는 어떻게 잘 갖다 쓰느냐가 중점이었다.
내 관점에선 신선하기도 하다.
학교에선 이런 걸 가르쳐 주지 않았기에...
1주 차 과정은 크게 2가지로 나뉜다.
- HTML / CSS 기초
- 나만의 추억앨범 만들기
1에서 배운 내용을 2에서 활용하는 구성이다.
1. HTML / CSS 기초
배웠다곤 하나 기억이 안 나면 의미가 없다.
하나하나 잘 보려고 노력했다.
A. HTML 기초
HTML은 마크업 언어이고 웹페이지는 수많은 태그로 구성돼 있다.
아래의 웹 페이지를 확인해 보자.

이러한 웹페이지들은 기본적으로 HTML 태그로 구성돼 있다.
웹브라우저가 html 파일을 다운 받아서 화면상에 보여주는 것이다.
여기서 웹페이지 통신의 기본적인 특성을 알 수 있다.
개발자 도구를 통해 웹 페이지를 아래와 같이 수정할 수 있다.

종목명을 야호 쏙쓸 ! ! ! ! !로 바꿨고 그래프도 제거했다.
그럼 이게 다른 사람에도 적용될까?
아니다.
새로고침을 하면 다시 원래대로 돌아오는 것을 확인할 수 있다.
아까 말한 대로 데이터를 다운 받아서 보여주는 것이다.
그리고 한번 다운된 html 데이터는 변하지 않고 그대로 존재한다.
수정하더라도 새로고침을 하면 새로 받기 때문에 수정 사항은 즉시 제거된다.
이전의 수정사항도 내 로컬에만 적용된다.
그럼 웹의 기본적인 태그들을 보자.
아래의 예시가 각 태그가 어떤 역할을 하는지 잘 보여준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>

이러한 태그들이 모여 하나의 웹페이지를 구성하게 된다.
B. 페이지 작성
이 태그들을 활용해 심플한 로그인 페이지를 만들어 보자.
간단한 안내와 ID, PW를 입력받을 필드 그리고 로그인 버튼까지 배치해 보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인 화면</title>
</head>
<body>
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해 주세요</h5>
</div>
<p>ID: <input type="text"></p>
<p>PW: <input type="text"></p>
<button>로그인하기</button>
</body>
</html>

필요한 것들은 다 담겼지만 너무 투박하다.
여기서 CSS를 활용해 페이지를 꾸밀 수 있다.
C. CSS 추가
CSS는 style이라는 태그를 head 태그 안에 추가해 적용할 수 있다.
먼저 body 태그 안에 있는 부분을 클래스로 감싼다.
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해 주세요</h5>
</div>
<p>ID: <input type="text"></p>
<p>PW: <input type="text"></p>
<button>로그인하기</button>
</div>
</body>
그러면 아래와 같은 형식으로 스타일을 적용할 수 있다.
<style>
.mytitle {
width: 300px;
height: 200px;
color: white;
text-align: center;
padding-top: 30px;
border-radius: 8px;
background-image: url(https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg); background-position: center; background-size: cover; } .wrap { width: 300px; margin: 50px auto 0px auto } </style>
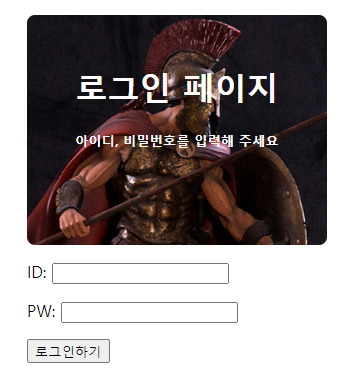
적용하면 아래와 같이 나올 것이다.

훨씬 보기 괜찮다.
여기서 패딩(Padding)과 마진(Margin)에 대해 구분할 필요가 있다.
이에 관한 설명은 아래의 블로그에서 대단히 잘 설명해 주고 있다.
마진(margin)과 패딩(padding)의 차이점을 알아보자!!
마진(margin)과 패딩(padding)의 차이점을 알아보자!!
마진: 이윤, 이득 패딩: 두툼한 옷 위에 설명이 맞을까요? 맞습니다. 하지만 제가 설명하려는 단어는 같은 단어지만 다른 의미에 대해 얘기를 해보려 합니다. 마진(margin) VS 패딩(padding) 두 용어는
clason.tistory.com
이제 폰트를 바꿔보자.
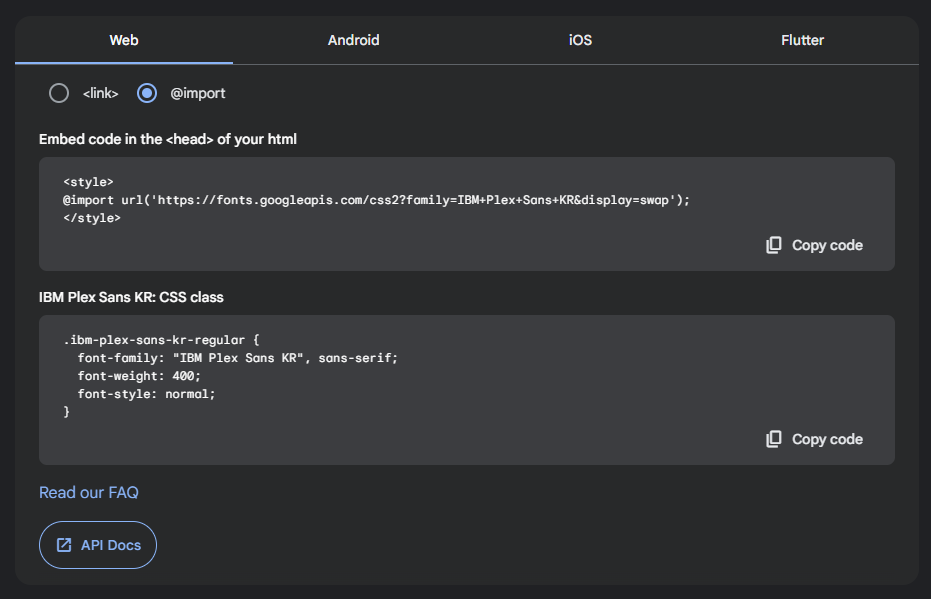
폰트를 설정하는 다양한 방법이 있지만 이번엔 Google Fonts를 사용할 것이다.
난 IBM Plex Sans KR로 정했다.

여기서 설정을 @import로 하고 저 임베드 코드를 스타일 태그 내에 복사한다.
그럼 아래와 같은 형태가 된다.
<style>
@import url(https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+KR&display=swap); * { font-family: "IBM Plex Sans KR", sans-serif; font-weight: 400; font-style: normal; } .mytitle { width: 300px; height: 200px; ... </style>
클래스 이름이 들어가야 하는 자리에 *가 들어갔다.
이는 와일드카드로, 모든 클래스에 대해 이 설정을 적용하겠다는 뜻이 된다.
저장한 후 새로고침 하면 폰트가 바뀐 것을 확인할 수 있다.

2. 추억 앨범
위 내용의 연장이지만 Bootstrap을 활용해 정말 갖다 놓기만 하는 것으로 완성할 것이다.
먼저 부트스트랩을 사용하기 위해 아래의 태그를 헤드에 추가할 필요가 있다.
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나만의 추억 앨범</title>
<!-- 여기부터 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<!-- 여기까지 -->
<style>
@import url(https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+KR&display=swap); * { font-family: "IBM Plex Sans KR", sans-serif; font-weight: 400; font-style: normal; } ...
이제 부트스트랩을 사용할 준비가 되었다.
A. 요소 추가
페이지의 타이틀 부분을 추가해 보자.
<style>
@import url(https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+KR&display=swap); * { font-family: "IBM Plex Sans KR", sans-serif; font-weight: 400; font-style: normal; } .mytitle { height: 250px; color: white; display: flex; flex-direction: column; align-items: center; justify-content: center; background-image: url(https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80); background-position: center; background-size: cover; } .mytitle>button { width: 150px; height: 50px; background-color: transparent; color: white; border: 1px solid white; border-radius: 5px; margin-top: 20px; } <div class="mytitle"> <h1>나만의 추억앨범</h1> <button>추억 저장하기</button> </div>
큰 제목과 버튼을 추가했다.
.mytitle > button이라고 돼 있는 부분은
mytitle 안에 있는 버튼에 대해 css를 적용하겠다는 의미이다.
여기서 주목할 부분은 아래와 같다.
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
이들은 요소를 중앙에 정렬하기 위한 것들로 저 4줄을 하나의 세트라고 생각해도 된다.
특히 flex-direction을 주로 조작하게 된다.
이 값이 column이면 세로로 정렬하고 row면 가로로 정렬한다.
이러면 타이틀 부분은 완성이 됐다.
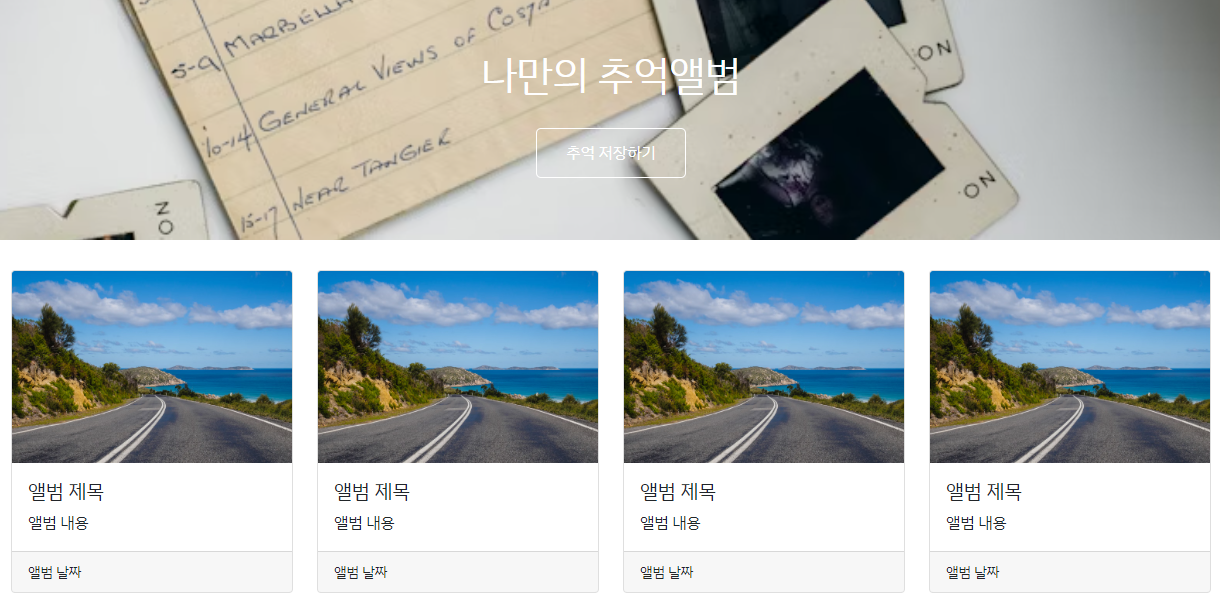
앨범이니까 이미지와 그 설명을 넣을 수 있는 카드를 추가해 보자.

이런 카드를 추가하려고 한다.
이 아래에 있는 코드를 복사해 body안에 복사하자.
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://images.unsplash.com/photo-1446768500601-ac47e5ec3719?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1446&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">앨범 날짜</small>
</div>
</div>
</div>
...
한 Row 당 4개의 카드를 출력할 것이기 때문에 이 부분이 4개가 있도록 복사하자.
그럼 아래와 같은 형태가 될 것이다.

이제 결과를 확인해 보자.

결과가 잘 나왔다.
이제 앨범을 추가하기 위한 필드를 만들어 보자.
여기선 Floating labels를 활용할 수 있겠다.
<div class="mypostingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 이미지">
<label for="floatingInput">앨범 이미지</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 제목">
<label for="floatingInput">앨범 제목</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 내용">
<label for="floatingInput">앨범 내용</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="앨범 날짜">
<label for="floatingInput">앨범 날짜</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-primary">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
위 클래스를 추가한 결과는 아래와 같다.

추가는 잘 됐지만 레이아웃이 왼쪽으로 쏠렸다.
이를 중앙으로 가져와야 좋겠다.
아까 배운 걸 다시 활용할 수 있다.
.mypostingbox{
width: 500px;
margin: 30px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px blue;
border-radius: 5px;
}
.mybtn {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.mybtn > button{
margin-right: 5px;
}
버튼을 중앙에 정렬하기 위해 아까 등장했던 4줄 한 세트도 다시 등장했다.
이를 적용하고 결과를 확인해 보자.

의도한 대로 잘 적용됐다.
불필요하게 내용이 길어진 감이 있다.
어떻게 줄일지 궁리를 좀 해 봐야겠다.
'Camp > T.I.L.' 카테고리의 다른 글
| [WIL #1] 첫 주를 돌아보며 (0) | 2024.06.21 |
|---|---|
| [TIL #5] Firebase 활용 (0) | 2024.06.21 |
| [TIL #4] API Fetch (0) | 2024.06.20 |
| [TIL #3] 게임 서버에 대한 질문 (0) | 2024.06.19 |
| [TIL #2] 웹개발 2주차: JS와 jQuery (0) | 2024.06.18 |